-
TIL.54 Httpie를 이용해 통신해보기(Django, MySQL)TIL/Django 2020. 12. 2. 19:25728x90반응형
Django_CRUD_2
이전 CRUD_1에서는 모델과 데이터베이스간에 다뤘던 Django QuerySetAPI를 사용하고 연습해봄으로써
손에 익히기 위한 공부였다면
CRUD_2에서는 위에서 배운 내용1의 기본기를 통해서 실제로 클라이언트 통신을 보내 정상적으로 통신이 이루어지는
과정에 대한 이해이다.
클라이언트 Tool로서는 더 개발자스러운(?) Httpie를 이용하도록 하자.
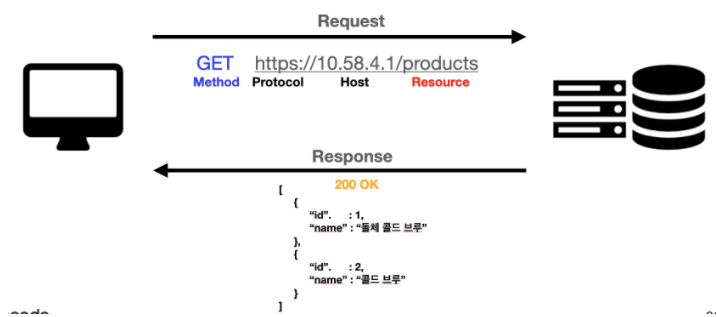
다시 한번 HTTP 를 이용한 통신이 이루어지는 과정
세션이 끝나면
간단한 백엔드 API를 만들 수 있다고 볼 수 있다.

클라이언트에서 서버로 요청이 들어오면
가장 먼저 URLconf 로 들어가서 들어온 URL이 우리 서버에서 처리할 수 있는 URL인지 하나하나 따져본뒤
이상이 없다면
뷰로 그 처리를 위임하고
뷰에서 요청에 대해 처리를 할때 데이터베이스와 통신을 해야한다면? models에서 제공하는 QuerySetAPI 를 사용하여
데이터 CRUD 작업을 하고
다시 뷰로 들어와 마지막으로 가공된 데이터를 웹서버를 통해 클라이언트에게 전달하는 것으로 이해하면 된다.
데이터베이스를 굳이 거치지 않아도 되는경우는 생각보다 많다
(단순히 홈페이지만 띄워질때 등등 데이터베이스에 저장된 데이터를 사용하지 않을 경우가 해당된다)

클라이언트 통신을 위한 준비
클라이언트 신호를 보내고 받으며 통신의 전반적은 과정을 로컬 컴퓨터에서 사용하기 위해서는
cors-headers 라는 라이브러리가 설치를 해야 클라이언트에서 로컬 서버로 요청을 보낼 수 있다.
pip install django-cors-headersHttpie
클라이언트는 POST man 또는 Httpie 같은 클라이언트가 있는데
백엔드 개발자스러운 Httpie를 사용하도록 하자
여기까지 준비후 C, R 를 먼저 실습해보자.
C, R, U, D
웹 클라이언트 제일 왼쪽 / 중간은 장고_ 어플리케이션 서버 / 데이터베이스 순으로
혼자서 local server를 이용해 요청을 주고 응답을 받아 볼 수 있다.

models.py를 기반으로 views.py를 코드 작성
가장 먼저 요청이 들어오는 project/urls.py 와 app/urls.py (생성 후) 코드 작성 - URL 연결
해당 프로젝트에서는
Project = westagram
App = user
사실 작성 순서의 경우 굳이 정하자면 models.py -> views.py -> urls.py 이나
설명을 위해 urls.py 먼저 작성하겠다.
- App/urls.py (생성 후 작성)
from django.urls import path from user.views import UserView # 같은 디렉토리에 있는 views.py >파일을 불러옴. urlpatterns = [ path('', UserView.as_view()) ]# as_view()
내장되어 있는 메서드로 이 메서드는
매서드를 판독하여 get method 가 요청되면 -> get method를 실행해주고
post method 가 요청되면 -> post method를 실행 (메서드를 판독하여 적절한 메서드로 요청을 이어주는 역할을 함
- Project/urls.py
http 통신에서의 request가 가장 먼저 프로젝트이 URL로 먼저 들어온다.
path ('user', include ('user.urls')) 에서
'user' 에서 " / " 가 있고 없고에 따라 request 요청이 아래와 같이 달라진다.
둘다 가능은 하지만 'user' 로만 쓰는것을 권장한다고 한다.
- urlpattenrs -> ‘user’ --> http -v POST 127.0.0.1:8000/user name=‘mun’ (200 ok)
- urlpattenrs -> ‘user/’ --> http -v POST 127.0.0.1:8000/user/ name=‘mun’ (200 ok)
from django.urls import include, path urlpatterns = [ path('user', include('user.urls')), ]"""westagram URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.1/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.urls import include, path urlpatterns = [ path('user', include('user.urls')), ]- App/models.py
from django.db import models class User(models.Model): user_name = models.CharField(max_length=45) password = models.CharField(max_length=45) phonenumber = models.CharField(max_length=13) email = models.CharField(max_length=70) class Meta: db_table = 'users'-App/views.py
import 순서
- python 모듈
- django 모듈
- 내가 만든 클래스
클래스 안의 메서드를 구성하는 것이므로 당연히 매개변수 1에는 self가 들어가야한다
그렇다면 ? request 는 왜 지정해주는 걸까?
Views.py 에서 request 를 지정하는 이유
현재 클라이언트와 통신을 해야하는 상황으로 클라이언트의 요청은 Json 형식으로 request(요청)이 들어오게 된다.
이때 Django는 접근하기 쉽도록 Json -> dictionary 형태의 자료구조로 변환하여 주는데
이 정보를 request 라는 객체에 저장해주기 때문에 매개변수2로 지정을 해준다.
추후 views 파일은 업데이트 할 예정이다.
import json from django.http import JsonResponse # http 통신으로 요청받은 응답은 여기서는 모두 JsonResponse로 응답해준다. from django.views import View from user.models import User class UserView(View): def post(self, request): data = json.loads(request.body) user_info = User.objects.create(user_name = data['name'], password = data['password'], phonenumber = data['HP'], email = data['email']) return JsonResponse({'MESSAGE' : 'SUCCESS'}, status=201)만약 위에서 요청으로 들어온 body 안의 Json 형식의 내용을 읽어 변수로 저장하여 출력하면 아래와 같다
#(클라이언트 요청) http -v POST 127.0.0.1:8000/user name=Mun password=123 HP=01089445103 email=mun@gmail.comprint(date) {'name': 'Mun', 'password': '123', 'HP': '01089445103', 'email': 'mun@gmail.com'}Httpie_request <-> response

local_server

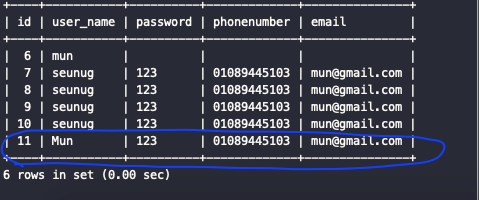
MySQL_database

참고 TIL.48 HTTP codermun-log.tistory.com/128?category=895182
TIL.48 HTTP
웹을 통해서 우리가 어떻게 대화를 할것인가에 대한 컴퓨터 끼리의 약속을 배우는 시간이다. (이 HTML로 만든 웹페이지를 어떻게 주고 받을 것인가?) HTTP : HTML 파일을 전송하기 위한 하나의 약속
codermun-log.tistory.com
이제 wecode 프론트엔드 개발자가 개발한 westagram 프로젝트를 이용해
프론트 서버와 백엔드 서버를 연결하여 실제 사용이 가능하게끔 다음 단계로 넘어가보자.
728x90반응형'TIL > Django' 카테고리의 다른 글
TIL.64 (Token)_Authentication (0) 2020.12.11 TIL.58 Django Rest Framework_serializer(직렬화) (0) 2020.12.06 TIL.57 null=True 와 blank=True 의 차이(Django) (0) 2020.12.05 TIL.51 API 란? (0) 2020.11.29 TIL.50 Django Model 과 ORM 정리 (0) 2020.11.28