-
CSS_ID, CLASS 그리고 selector카테고리 없음 2021. 8. 9. 12:26728x90반응형
CSS에서 ID와 CLASS의 차이점은?
id : 한 요소에만 사용하며
class : 여러 요소에 중복으로 사용이 가능한 스타일 정의법이다.
예를 들어
id를 사용하여 <p> Tag 스타일을 정의할 경우 특정 한가지 특정 요소에 스타일을 적용하지만
class를 사용하여 스타일을 정의할 경우 동일한 class 명을 가지고 있는 모든 요소에 스타일을 적용할 수 있다.
즉, 아래와 같이 정리 할 수 있다.
id : "유일"한 요소에 스타일을 적용.
class: "복수"의 요소에 스타일을 적용.
만약 id가 여러개라면???
<div id="codeit title center bg-red"> ㅁㅁㅁㅁㅁ </div> <ul id="menu"> <li id="list">메뉴1</li> <li id="list">메뉴2</li> <li id="list">메뉴3</li> </ul>id는 한개의 태그에 독립적으로 존재해야하기 때문에 div 태그에는 어떠한 스타일도 적용되지 않는다.
id = "menu"의 경우 문제 없이 스타일이 적용된다.
li 태그의 경우 동일한 ID값을 다른 태그에 하나씩 준다면 무리없이 스타일이 적용되기는 한다!!
하지만,
이런 경우 class가 담당하는 것이 보편적이며 JS로 핸들링하는 경우
주소처럼 사용되는 것이 ID값이 되는 경우가 있다.
이런 경우 첫번째 "메뉴1" 하나 만을 찾기 때문에 원하는 대로 동작하는 경우가 발생한다.
즉, 아래와 같이 정리 할 수 있다.
id : 어느 특정 태그의 고유성을 부여할 때 사용한다!
class : 여러 태그에 붙어 연관성, 통일성을 부여할 때 사용한다.
CSS 선택자의 종류
* (애스터리스크) : 모든 요소
p, a, div ... : tag 선택자
.class1 : class 선택자
#di1 : id 선택자
복합 선택자
section ul : 하위 선택자 (section 안의 모든 ul 태그를 지칭)
section>ul : 자식 선택자 (section 바로 아래 자식 ul 태그를 지칭)

형제 선택자
같은 부모 요소를 가지고 있는 요소들을 형제 관계라 부른다.
이때, 먼저 나오는 요소를 형 요소, 다음을 동생 요소라 부른다.
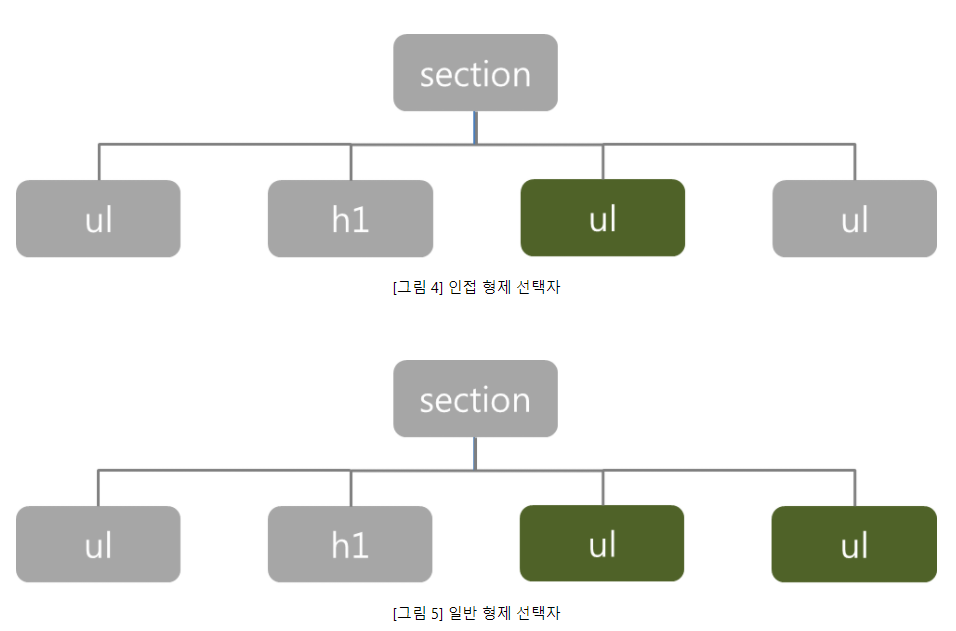
h1+u1 : 인접 형제 선택자
h1~u1 : 일반 형제 선택자
인접 형제 선택자 => 형제 중 첫번째 동생 요소가 조건을 충족시킬때에만 스타일을 적용
일반 형제 선택자 => 조건을 충족하는 모든 동생 요소에 스타일을 적용

속성 선택자
태그 안에 특정 속성들에 따라 스타일을 지정하는 선택자.
태그명과 대활호 [] 사이에 속성에 관련된 내용을 넣어 선택함

가상 클래스 선택자
웹 문서에 실제로 존재하지 않지만 필요에 의해 가상의 선택자를 지정하여 사용하는 것을 말함.


CSS 우선순위

!important 선언의 형식이 가장 높은 우선순위를 갖기에 모든 선언을 덮어버릴 수 있기에 주의해야 한다.
일반적인 우선순위
id > class > tag > * 순이다.
CSS를 핸들링하다 보면 생각치 못한 엉뚱한 부분에 스타일이 적용되는 문제가 많았다.
사실 id, class, tag 등 기초 선택자만 사용해본 상태로 위처럼 다양한 선택자에 익숙해질 필요가 있어 보인다.
특히 가상 클래스 선택자에 대해 자주 사용하면 좋을 것 같다.
출처 :
https://www.nextree.co.kr/p8468/
CSS: 선택자(Selector) 이해
웹 표준은 이제 더 이상 무시할 수 없는 키워드입니다. World Wide Web(WWW)의 의미대로 가능한 많은 사람이 웹을 이용하기 위해서는, 모든 브라우저에서 ‘똑같이 보이는 것’이 아니라 ‘각 브라우
www.nextree.co.kr
728x90반응형