-
django.8 Django Project 와 App 이해Django 2020. 11. 28. 22:55728x90반응형
Django - Project
장고에서 프로젝트라는 개념이 있다.
프로젝트는 하나의 큰 웹사이트로 생각하면 된다.
마치 장고 프로젝트를 하나 생성하면 웹페이즈를 한개 만든다고 생각하는 것과 같다.
Django - App
프로젝트 안은 여러개의 앱(App)들이 존재한다.
여기서 앱이란 프로젝트라는 하나의 웹 페이지 안에서 관리자앱, 인증앱, 게시판앱, 뉴스피드앱 등등
관리자앱과 같이 하나의 정의된(?) 앱이 있고
프로그래머가 원하는 기능을 구현하는 앱이 있다.
Django - Project 생성
프로젝트를 생성하기 전 최상단의 디렉토리인 루트 디렉토리를 만들고 그 안에 프로젝트를 위치시키는게 좋다
하나의 프로젝트만 사용한다면 상관없겠지만, 연관된 여러개의 프로젝트를 하나로 관리할수 있기 때문이다.
실습간 나는 CRUD라는 폴더를 최상단 디렉토리 구성하여 하위폴더에 프로젝트와 앱을 위치시켰다
django-admin statproject project_1 # 프로젝트 생성python3 manage.py startapp app.1CRUD # 루트 디렉토리 project_1 ~~~ ~~~
Django 기본구조
# CRUD 라는 루트 디렉토리에서 # django-admin startproject project_1 CRUD manage.py project_1 __init__.py settings.py urls.py asgi.py wsgi.py#CRUD
:장고 프로젝트와는 무관한 프로젝트를 포함하는 root 디렉토리# manage.py : Django 프로젝트와 다양한 방법으로 상호작용하는 커맨드라인 유틸리티라고 한다.
안의 내용에는 DJANGO_SETTINGS_MODULE 이라는게 있어 해당 장고 프로젝트의 setiings.py값을 알려주는 역할함
# project_1 : 프로젝트를 위한 python package 들이 저장되는 디렉토리
해당 디렉토리 이름을 이용해 프로젝트 어느 경로에서든 python package를 import 할 수 있다.
# __init__.py : python 에게 자신이 위치한 디렉토리가 패키지의 일부 임을 알려주는 용도의 단순 빈 파일.
# project_1/settings.py : 현재 장고 프로젝트의 환경 및 구성을 저장(database, timezone, installed_apps...)
: migration 이 실행되면 여기에 작성된 설정들을 탐색하여 필요한 데이터베이스 테이블을 생성해준다.
#project_1/urls.py : 현재 장고 프로젝트의 URL 선언을 저장하는 파일
장고로 작성된 사이트의 목차라고도 할 수 있다.
settings.py 안에 있는 ROOT_URLCONF에 settings/url.py 하겠다고 선언해두었기 때문
#asgi.py : 현재 프로젝트를 지원하기 위한 ASGI 호환 웹 서버의 진입점 (entry-point)
Django는 비동기를 지원하지 않았기에, 해당 기능을 사용하고자 할 때 사용함
#wsgi.py : 현재 프로젝트를 서비스하기 위한 WSGI 호환 웹 서버의 진입점
# asgi 와 wsgi 두 파일이 있어야 web server로서 동작할 수 있다
App 만들기
# python manage.py startapp app_1 CRUD manage.py project_1 __init__.py settings.py urls.py asgi.py wsgi.py app_1 __init__.py adimin.py apps.py migrations/ __init__.py models.py tests.py views.pyApp이 첫뼈대를 완성했다고 할 수 있으며, 지금부터 해야할 작업은 아래와 같다.
# Project에 내 app 등록하기
# 뷰 작성하기
# URL 연결하기
# 데이터베이스 만들기
# 모델 만들기 + 데이터베이스에 연결하기
Project 내 app 등록하기
Django 에게 app_1 이라는 앱이 설치되었다는 것을 알려줘야 한다.
앱의 구성 클래스(config) 경로를 프로젝트/settings.py 에 입력해주면 된다.
'app_1.apps.AppConfig' 을 입력하여 저장함으로써 이제 django가 polls 라는 앱이 포함되었다는 사실을 알게 된다.
여기서 config 모듈의 네이밍(naming)은 앱이름+'Config' 이며,
앱의 제일 앞 글자만 대문자로 작성된다.
만약, 앱 이름을 app_1 가 아닌 app_with_underbar 라고 정하면 어떻게 될까? 그때는 'AppWithUnderbarConfig'가 된다.
* 위의 내용이 정석이라면, 사실상 'app_1' 만 추가하여도 문제없이 동작한다.

View 뷰 작성하기
app_1/views.py 를 라애와
from django.http import HttpResponse #어디 sys에 있겠지...? def index(request): return HttpResponse("Hello, world. You're at the polls index.")index 라는 페이지에 접근하면 사용자는 "Hello ~" 가 표출되는 것을 볼 수 있다 (아래 url 연결이 다 되었을 경우의 이야기이다)
이 뷰를 호출하려면 이와 연결된 URL이 있어야 한다.

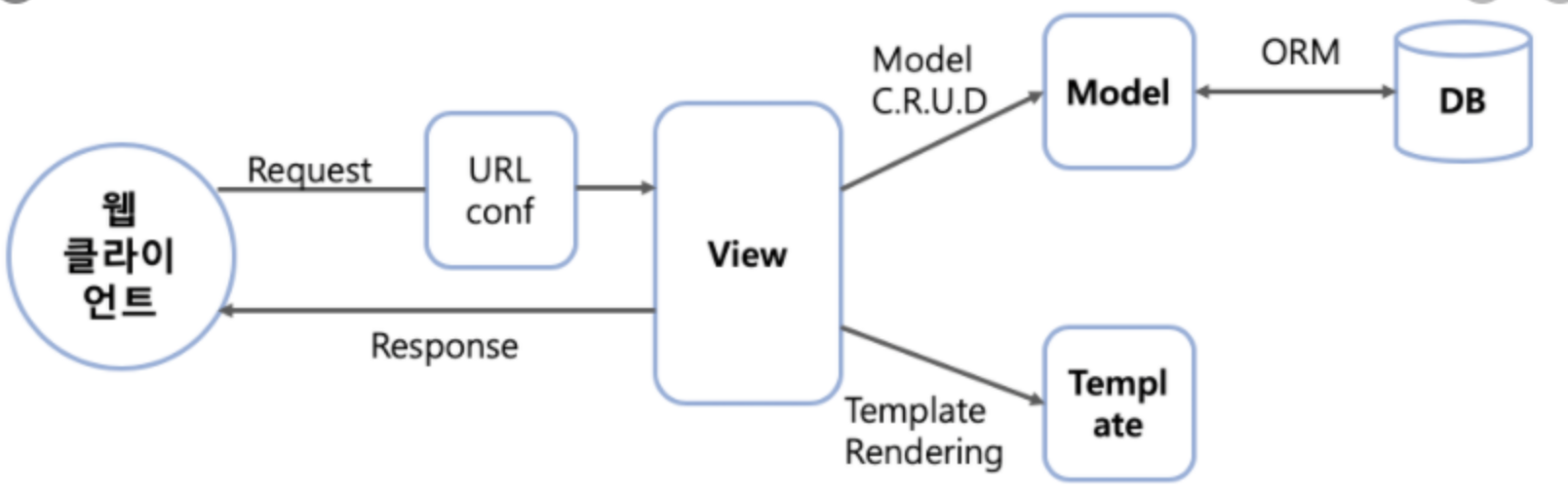
출처 : https://wikidocs.net/70649 (점프투장고) 모델 (데이터베이스) 혹은 url --> 뷰 --> 템플릿(HTML)

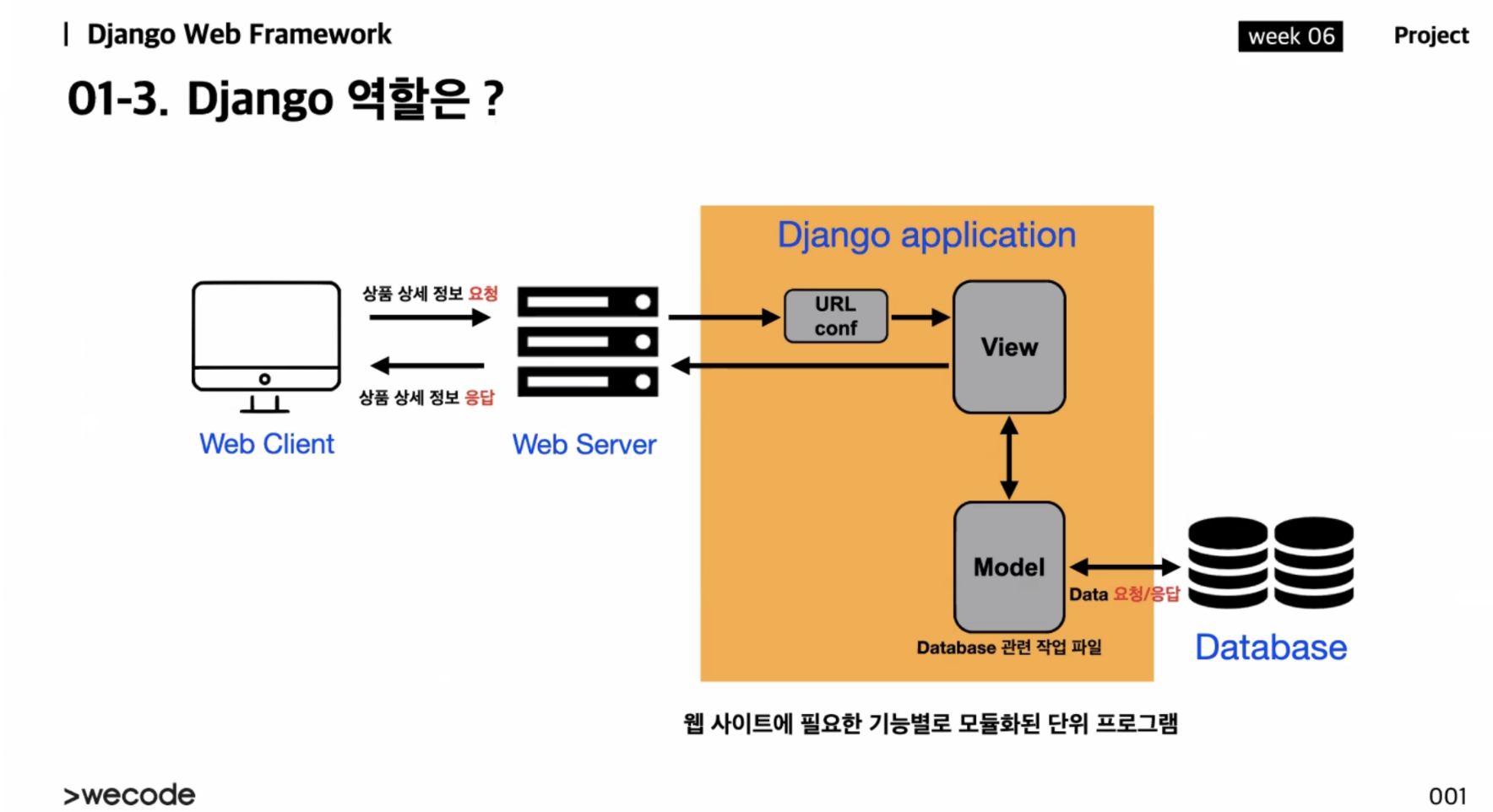
출처 : https://velog.io/@yejin20/%EA%B0%95%EC%9D%98Django3.-Django-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%84%A4%EA%B3%84 
URL 연결하기
app_1 경로에서 url 생성하기
뷰를 호출하려면 <- 이와 연결된 URL이 있어야하고 <- 이를 위해 URLConf가 사용됨 <- app_1 디렉토리에서 URLConf를 생성하려면
urls.py 파일을 생성해줘야함 (해당 디렉토리에는 urls.py가 없기 때문)
즉, view 에 맞는 각각의 url이 있어야하고 그 url은 app_1/urls.py에서 만든다.
app_1/urls.py (생성)
from django.urls import path # 이것도 어디 sys에 django.http랑 같이 있겠지...? from . import views # 같은 디렉토리에 있는 views.py 파일을 불러옴. urlpatterns = [ path('', views.index, name='index'), # view.py 안에 내가 만들어둔 index라는 함수를 데려왔네 ]ursl 모듈을 만들었다고 할 수 있으며 현재 이 모듈은 app_1(앱)의 개인 모듈이고 이를 최상위(project) project_1에서
바라 볼수 있도록 (참고할수 있도록) 만들어줘야한다.
project_1/urls.py
from django.contrib import admin from django.urls import include, path urlpatterns = [ path('polls/', include('polls.urls')), # mysite.urls.py에다 polls.urls.py를 include path('admin/', admin.site.urls), ]project_1.urls.py에다가 app_1.urls.py를 include() 했기 때문에 app_1.urls 내부에 있는 index 뷰가 URLConf에
연결되었다고 이해하자
* include()
다른 URLconf 를 참조할 수 있게 도와주는 함수
admin.site.urls를 제외한 그외 다른 URL 패턴을 포함할 때마다 항상 include를 사용해야 한다.
URL
장고는 URLconf(URL configurations)를 사용해서 URL과 일치하는 뷰를 찾아서 사용자에게 정보를 보여준다.
(인덱스 면 -> 인덱스 뷰 // 이미지 면 -> 이미지 뷰.. 등등)
만약 project라는 최상위 폴더 아래 app_1이라는 어플리케이션이 있는 구조라면 뷰와 url 파일은 아래와 같은 관계를 갖는다.
app_1/views.py 에서 app_1의 모델과 템플릿을 연결 --> app_1/urls.py 에서 app_1.views.py의 url을 등록 -->
최상위 URLconf인 project_1/urls.py에 include() 함수를 이용해 app_1.urls 전체를 등록한다
app_1/views.py (모델 & 템플릿) --> app_1/urls.py --> project_1/urls.py
Database 만들기
장고를 설치하면 기본적으로 SQLite가 함께 설치되는데, 장고는 이를 기본 구성으로 가지고 있다.
python3 manage.py migrate
migrate 명령어는 /mysite/settings.py 파일 내부에 있는 INSTALLED_APPS 를 보고
필요한 데이터 베이스를 생성하거나, 수정사항을 저장하는 역할을 한다.
즉, 이 명령을 실행한 후라면, 필요한 데이터 베이스의 기본 구조가 만들어졌다고 이해하면 된다.
여기까지 작성하였다면
models.py에 작성된 클래스를 통해 테이블을 생성하고
Django shell 이용해 데이터베이스에 직접 데이터를 집어넣고 , 데이터를 읽고, 수정하고, 삭제하는
CRUD를 진행하여 원하는 데이터를 넣을 수 있다.
django.6 가상환경 내에서 data 집어넣기
1. 가상환경 생성 (westarbucks) conda create -n westarbucks python=3.8 2. 가상환경 진입 진입후 가상환경내의 django, mysql, mysqlclient(mysql 설치시 자동설치) 설치 conda activate westarbucks 3. 프로젝..
codermun-log.tistory.com
출처 :
ychae-leah
ychae-leah.tistory.com
점프 투 장고
위키독스
온라인 책을 제작 공유하는 플랫폼 서비스
wikidocs.net
wecode_비공개 노션
WeCode | 위코드 | 코딩 부트캠프 | 코딩교육
WeCode(위코드)의 부트캠프를 통해 개발자로서 커리어를 시작하세요.
wecode.co.kr
728x90반응형'Django' 카테고리의 다른 글
django.10 django_QurySet API (0) 2020.11.30 django.9 django란? (0) 2020.11.30 wecode_CRUD_1 과제 (0) 2020.11.28 django.6 가상환경 내에서 data 집어넣기 (0) 2020.11.28 django.4 스타벅스 모델링 과제_wecode (0) 2020.11.26