-
[프로그래머스 웹 데브코스] 금나와라 뚝딱 프로젝트 회고나만의 이야기 2022. 1. 5. 17:48728x90반응형
웹 데브 코스 마지막 팀 프로젝트 금 나와라 뚝딱! 회고

금 나와라 뚝딱!

해당 프로젝트를 끝으로 짧다면 짧고, 길다면 긴 프로그래머스 KDT 과정이 마무리되었다.
이전과 동일하게 아래 목차 순서대로 나만의 회고록을 작성해보고자 한다.
- 프로젝트를 통해 배운 점
- 아쉬운 점
- 이번 프로젝트에서 이루고자 했던 목표?!
- 전반적인 프로젝트 후기
1. 프로젝트를 통해 배운 점
1.1 프런트 입장에서의 협업!
이전 프로젝트에서는 공통 API를 제공받아 사용하였다.
따라서 API 협의 과정이 없이 만들어진 API 내에서 최대한 활용을 해야 했었다.
하지만, 이번 금 나와라 뚝딱 프로젝트에서는 프로그래머스 KDT 백/프 수강생끼리 함께 팀을 이뤄 프로젝트를 진행하였고 API 협의라는 것을 프런트 입장에서 해볼 수 있었다!!
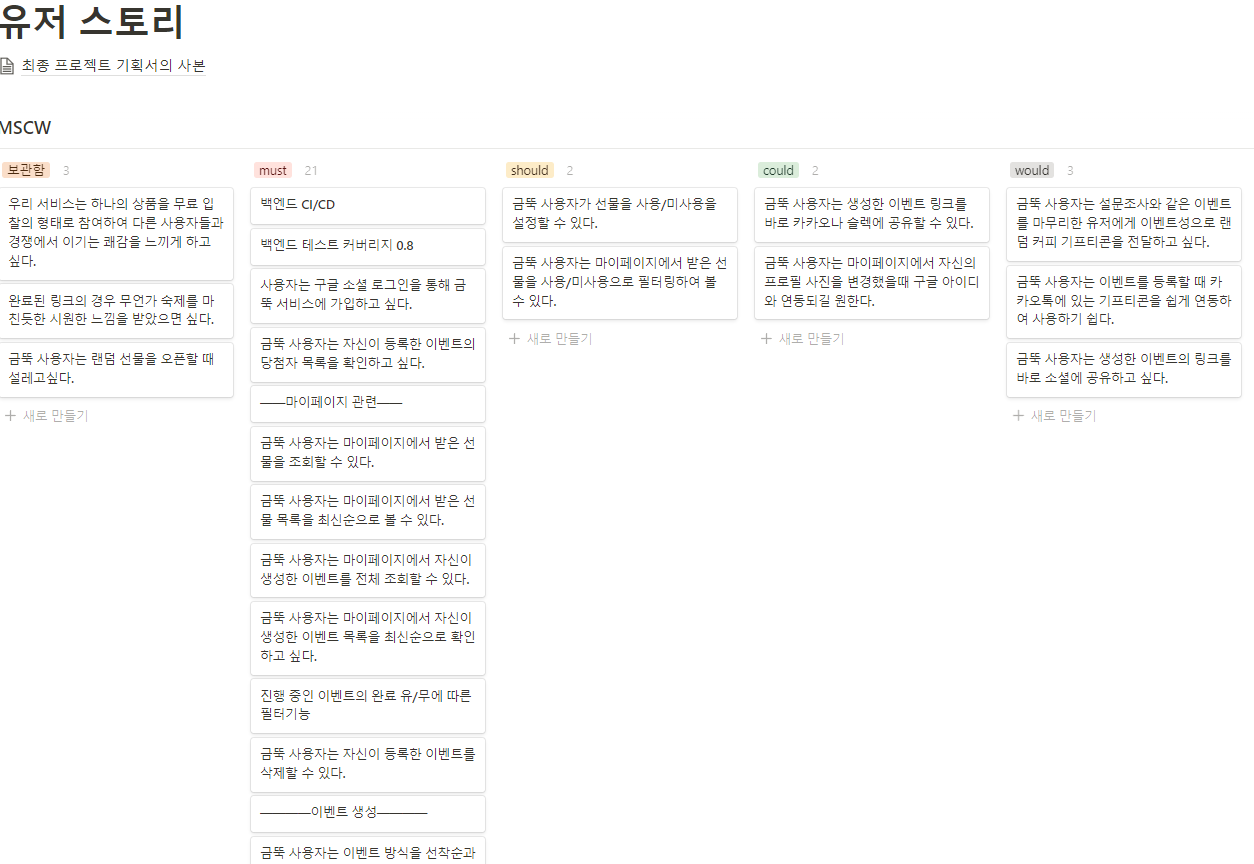
함께 유저 스토리를 작성하고 요구사항에 대해 정리하면서 어떤 API가 필요한지 어떤 데이터를 주고받아야 하는지에 대해서 나름 명확한 기준을 가지고 시작을 하였다.

이처럼 프로젝트 기획 의도와 필요 기능 등을 정리하며 협의 후 막힘 없이 진행하였다.
단 한 가지를 제외하고 말이다!
여기서 단 한 가지를 살펴보자.
금 나와라 뚝딱은 사용자가 등록한 이벤트에서 눈치게임 또는 랜덤 방식으로 상대방에게 선물을 전달하는 서비스이다.
여기서 눈치게임의 경우 처음 어떤 선물이 있는지 확인할 수 있으며
사용자는 카운트가 0이 되면 많은 선물 중 단 1가지를 선택하여 선물을 수령할 수 있다.
이때, 사람들이 몰리는 선물을 선택했을 경우 해당 선물 수령에 실패하여 다른 선물을 받을 수 없게 된다.
이러한 선물을 받을 수 없는 처리에 대해서 백/프 입장이 서로 달랐다.

선물 수령 API Docs 흔히 알고 있는 HTTP Status Code 200, 400, 401, 404 코드가 있다. 프런트엔드 입장에서 만약 사용자가 선물 수령에 실패하였다면, 요청에 대한 응답으로 200 코드가 전달되어 데이터 안에 선물 수령에 실패하였다는 내용을 확인하려 생각했었다. 하지만 백엔드에서는 400 에러를 응답으로 전달하였다.
실제 200번대로 내려주는 게 정답이 아닐 수 있으나, 400번대의 코드의 경우 Http 요청 자체가 잘못되었단 의미로 해석하고 있었으며 선물 수령에 실패하더라도 요청 자체가 잘못된 것은 아니기에 의견을 제시하였으나, 더 생각해보니 서로 협의만 되어있다면 문제가 없다고 판단하여 그대로 진행하였다.
선물 수령 API의 경우 선물을 받을 수 없는 요청은 에러로 분류하였고, 이때 Axios interceptor를 사용하여 API 요청이 마무리되기 전에 가로채서 데이터 포맷팅 하려고도 하였으나, API 로직 내에서 핸들링하는 것이 불필요한 파일, 코드를 줄일 수 있다 판단되어 API 로직 내에서 이를 핸들링하였다.
이를 통해 서로의 입장 차가 존재하더라도 상대방의 의도와 생각을 이해한다면 어떠한 문제도 해결할 수 있다는 경험 백/프 모두의 관점에서 API 문서가 개발 속도를 좌지우지할 정도로 중요하다는 것을 체감하였다.
1.2 SSR!!!! (Next.Js)

SPA 개발하는 것이 익숙했고, 항상 CSR로만 사용을 해보았었다.
이번 프로젝트에서는 Next.JS를 사용하여 SSR을 적용해보고자 하였다.
먼저 왜? Next.Js를 채용하였는지 생각해보자.
우리 팀은 아래 2가지 근거로 Next 프레임워크를 사용하고자 하였다!
- Next의 라우팅 시스템 (편리함)
- 서버사이드 랜더링 SSR (성능)
Next의 라우팅 시스템의 경우 매우 편리하게 사용하였다. page 디렉터리 내의 파일 자체가 경로로서 작용하며 404 처리 또한 굉장히 편리하게 사용할 수 있는 환경을 제공한다.
Next를 사용하면서 Web APIs , env 이슈 등을 경험해보았지만 프로젝트가 마무리될 때 즈음 정말 Next.JS를 온전히 활용한 걸까?라고 되묻는다면 아니다!라고 생각한다.
getserversideprops 같은 메서드를 활용하지 않았다고 생각한다.
왜? 활용하지 못했을까 생각해보면
성능 개선에 대해 익숙하지 않았고 우리 서비스는 충분히 빠르기에? 필요성을 크게 느끼지 못했던 것 같다.
실제로 120명 대상으로 이벤트를 진행해본 결과 만족스러운 속도와 우리가 원하고자 했던 재미있는 선물 전달에 대한 의의를 잘 전달했다고 생각한다.
그래도! 조금 더 Next 스럽게 만들어 볼 수는 없을까?라는 생각으로 다이내믹 임포트라는 것을 적용해보기로 하였다.
Next.Js에서는 다이내믹 모듈을 사용하여 다이내믹 임포트를 제공하는데 번들 파일을 빌드 타임이 아닌 런타임 환경에서 불러오는 동적 임포트 방식이다.
이를 활용하여 클라이언트에서 데이터를 받고 그려질 수 있는 컴포넌트는 굳이 서버에서 그릴 필요 없겠다 판단된 4개의 컴포넌트들에 한해 이를 적용해보았다.

위와 같이 빌드 용량과 DOM을 불러오는 속도가 개선되는 것을 확인할 수 있었고 이때 너무너무 신기했다!!
추후 팀원들과 리팩터링 방향을 코드 정리와 함께 Next를 활용한 성능 개선에 중점을 두어 진행하기로 하였다.
가능하면 감이 사라지지 않도록 개인 프로젝트에서도 Next를 사용해봐야겠다.
1.3 사용자가 "진짜"로 사용하는 서비스
금 나와라 뚝딱은 사용자에게 선물을 더 재미있고, 편리하게 전달하는 서비스이다.
따라서 우리 서비스의 성격에 맞게 발표 당일, 120명을 대상으로 계속해서 모아 왔던 지각비를 사용하여 실제 기프티콘과 같은 선물을 수강생들에게 나눠주기로 하였다.
랜덤, 눈치게임 포함 총 2가지 이벤트를 진행하였다.
반응은 생각보다 폭발적이어서 너무 놀랬고, 주최한 우리들 또한 너무 재미있었다.
사용자들이 자발적으로 "진짜" 사용하게 되는 서비스는 처음인 것 같다. 실제로 100명이 넘는 사람들이 회원가입을 진행하여 이벤트에 참여하였고, 추후 프로그래머스 교육 과정에서도 실제 사용될 것으로 작은 기대를 해본다. (사용해주신다고 했으니..??? 그렇죠...? 뭉사벽님)
무언가를 기획하고 만드는 일은 정말 너무 재미있다. 실제로 사용자가 사랑하고 많이 이용하는 서비스를 기획하고 개발하고 유지 보수한다면 영업할 때는 찾을 수 없었던 보람과 재미를 정말 찾을 수 있을 거라 생각한다.
하루빨리 이 행위가 나의 밥을 챙겨주길 너무너무 기대하고 있다.
2. 아쉬운 점
2.1 기능 구현의 수가 적었던 점
생각보다 이번 프로젝트에서는 프런트엔드에서의 기능이 이전 프로젝트보다 많지 않았다.
초기 기획서가 백엔드 분의 기획서였고 이를 토대로 기획 회의를 진행하였으나 3주 조금 안 되는 기간에 내에서의 프로젝트 완성에 대한 부분도 생각해야 했기에 프로젝트 전체적으로 사용하는 API의 수가 많지 않았다.
물론, 처음 기획한 의도대로 사용자에게 재미있게 선물을 전달하는 서비스를 만족스럽게 만들어 냈다고 생각한다.
모든 팀들의 기획서를 보면, 확실히 기획서가 백/프 어느 관점에서 작성되었는지에 따라 차이가 매우 컸다.
SNS 서비스만큼 다양한 기능이 많이 없었던 점은 아쉬움으로 남는다.
2.2 Next를 더 Next 같이 활용하지 못한 점
앞서 SSR을 배운 점으로 적었다면, 여기서는 아쉬운 점 또한 SSR, Next.Js이다.
Next를 사용하는 이유는 위에서 언급한 2가지 말고도 검색 엔진 최적화라는 이유가 존재한다.
CSR은 서버에서 빈 HTML을 응답으로 내려주는데 이때 HTML이 비어있기 때문에 웹 크롤러(구글 = 구글 봇)가 읽을 데이터가 없어 검색 엔진 최적화에 불리하다는 것으로 알고 있다.
따라서 SSR로 서버에서 랜더링 준비를 마친 HTML을 응답으로 내려주면 이때는 HTML이 비어있지 않기 때문에 웹 크롤러가 해당 사이트에 대한 정보를 찾기 수월하여 검색 엔진 최적화에 유리하다.
이러한 이점을 살리지 못해 아쉽다.
3. 이번 프로젝트에서 이루고자 했던 목표
이전 프로젝트에서 나름 정해보았던 목표를 얼마만큼 이루었는지 확인해보자.

3.1 추후 불필요한 로드가 발생하지 않도록 공통 설정을 미루지 않기 (색상 상수화 적극 활용하기)
constants를 설정 단계에서 협의하여 폰트 사이즈, 크기, Icon 등 상수화를 적극 활용했다!
3.2 상태 관리 라이브러리가 필요하다고 생각하면 바로 도입해보기 (Context API or Redux)
리덕스를 사용할 만큼 프로젝트 규모가 크지 않다고 판단하여 Context API를 도입하였으며, UserProvider를 만들어 App 내의 모든 컴포넌트에서 유저 정보를 꺼내 사용할 수 있도록 설정하였다.
3.3 금번과 같이, 팀원들과 토론하는 시간을 충분히 활용하며 개발하기
이전과 같이 프런트뿐만이 아닌 백엔드 팀과도 충분히 협의하고 함께 진행한 사항이 굉장히 많았다. 우리만의 코어타임을 설정하여 서로 의견이 필요한 시점에 바로바로 의견을 나누고 피드백을 주고 이러한 시간을 효율적으로 사용하였다.
3.4 Eslint + prettier + husky까지 적용해 보기
husky의 경우 적용하지 않았다. git hooks로 커밋을 남기고 푸시 전 어떠한 테스트 코드와 같은 hook을 실행하여 Eslint와 prettier에 더해 코드에 대한 휴먼 에러를 조금 더 안전하게 원격에 코드를 올릴 수 있도록 도와주는 라이브러이다.
프로젝트 시작 전에는 허스키까지 적용하고자 했지만, 우리 회의를 지켜보시던 멘토님께서 작지만 강한 한마디를 남기셨다.
굳이...?
허스키가 빛을 발하는 순간은 많은 사람이 함께 작업하고, 문제없이 테스트를 통과하는 코드만을 올리기 위한 목적으로 많이 사용한다고 하셨다. 우리의 경우 굳이 허스키를 적용할 필요가 있을까?라는 의문을 던져주셨다.
듣고 보니, 사실상 허스키를 사용하는 이유에 대해서 다시 생각해보았다.
개인적으로 허스키를 사용하고자 했던 이유는 그냥 적용해보고 싶어서였다. 지금 봐도 근거가 너무 빈약해 보인다. 안 그래도 빠듯한 일정에 오버스펙을 굳이 첨가할 이유가 없었다. 따라서 husky는 적용하지 않고 Eslint와 prettier만 적용하였다!
3.5 구현에 얽매이기 말고 항상 최선의 코드를 생각해보기 (일단 구현은 해야 하는 상황이기에.. 항상 염두에 두고 개발해보기!)
이번에는 기능보다도 CSS와 반응형을 다듬는데 많은 시간을 할애했다. 서비스 자체가 선물을 재미있게 받는 게 메인이기에 최대한 인터렉티브 한 요소를 많이 추가해야만 했다. 바쁜 와중에도 코드 리뷰를 남기며 조건문을 줄일 수 있는 방안이라던가 early return, 중복을 줄일 수 있는 코드 등 항상 염두에 두고 개발을 진행하였다! 이전 프로젝트보다는 확실히 코드의 퀄리티가 좋아졌다고 생각한다.
3.6 왜 안 되는데 대한 기록 남기기 (나만의 기준 확립)
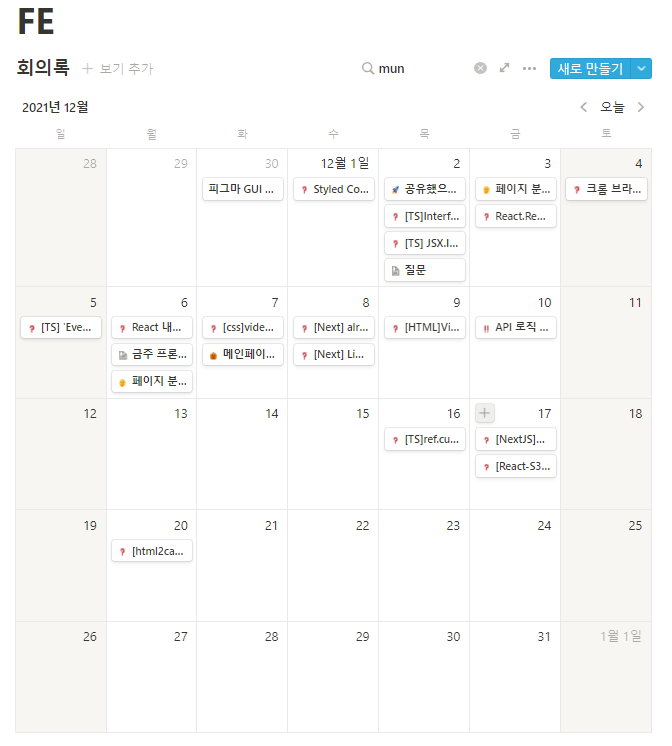
이전 프로젝트와 비교해보면 나름 많은 기록을 남겼다고 생각한다. 문제의 크기가 큰 것들만 기록했던 것에 비해 작은 문제라도 하나하나 기록으로 남기려 노력했다. 아래 이미지를 통해 비교해보니 확실히 많은 기록을 남긴 것 같아 뿌듯하고 이 기록을 통해 내가 프로젝트를 하며 어떤 어려움이 있었고 어떻게 해결했는지를 쉽게 파악할 수 있어 개인적으로 이러한 기록을 남기는 게 성장하는데 굉장히 큰 도움을 준다고 생각한다.
앞으로 이를 습관으로 남겨 나만의 기록으로 남길 것이다.
Before

After

4. 후기
이번 프로젝트는 TypeScript와 Next.js를 사용해보았다.
배운 기간이 너무 짧았기에 프로젝트를 하면서도 역시나 공부가 필수였다. 하지만 처음 우려와는 달리 생각보다 만족스러운 결과물이 나와서 역시 시간을 갈아 넣으면 다 할 수 있다는 자신감을 가질 수 있었다.
프런트엔드로서 백엔드와 함께 협업도 해보며 나름 백엔드에서의 경험이 큰 도움이 되었다 생각한다. 아니면 마음이 맞는 사람을 만나서? 그런 걸 지도 모르겠지만 말이다.
이번 프로젝트는 배포하고 나서 반응이 매우 좋았다. 실제로 해당 과정을 수강하는 백엔드/프런트엔드 수강생 120명을 대상으로 이벤트도 진행해보고 당첨되었다는 인증을 남기면서 내가 만든 서비스를 재미있게 사용해주니 그간 밤을 새 가며 했던 고생이 다 보상을 받는 느낌이었다. 확실히 실제 사용자가 있는 서비스를 운용한다면 애정이 생길 것 같다. 사용자들이 즐거웠던 만큼 나, 우리 팀 또한 즐거웠다!
이 프로젝트를 끝으로 5개월이 마무리되었다. 항상 좋은 사람들만 만나는 걸 보니 나는 이런 방면으로 운이 아주 좋은 것 같다. 다른 방면으로도 운이 좋았으면 좋겠다. 나머지 자세한 후기는 마지막 회고록을 남겨보면서 써보려고 한다!
1조 도깨비팀 모두 고생 많으셨습니다!!!
 728x90반응형
728x90반응형'나만의 이야기' 카테고리의 다른 글
[프로그래머스 웹 데브코스] ReacTree 프로젝트 회고 (0) 2021.11.08 프론트엔드 코드 길잡이 (1) 2021.09.08 3주차 데브코스 회고록 (2) 2021.08.20 네이버 부스트캠프 2021 6기 코테 탈락 후기 (0) 2021.06.30 [2차_PROJECT] Tangway_프로젝트 후기 (0) 2021.01.28